

Forms are perfect for logging expenses, collecting RSVPs, creating polls and quizzes, collecting customer information, and many other purposes.
Create a form in airtable how to#
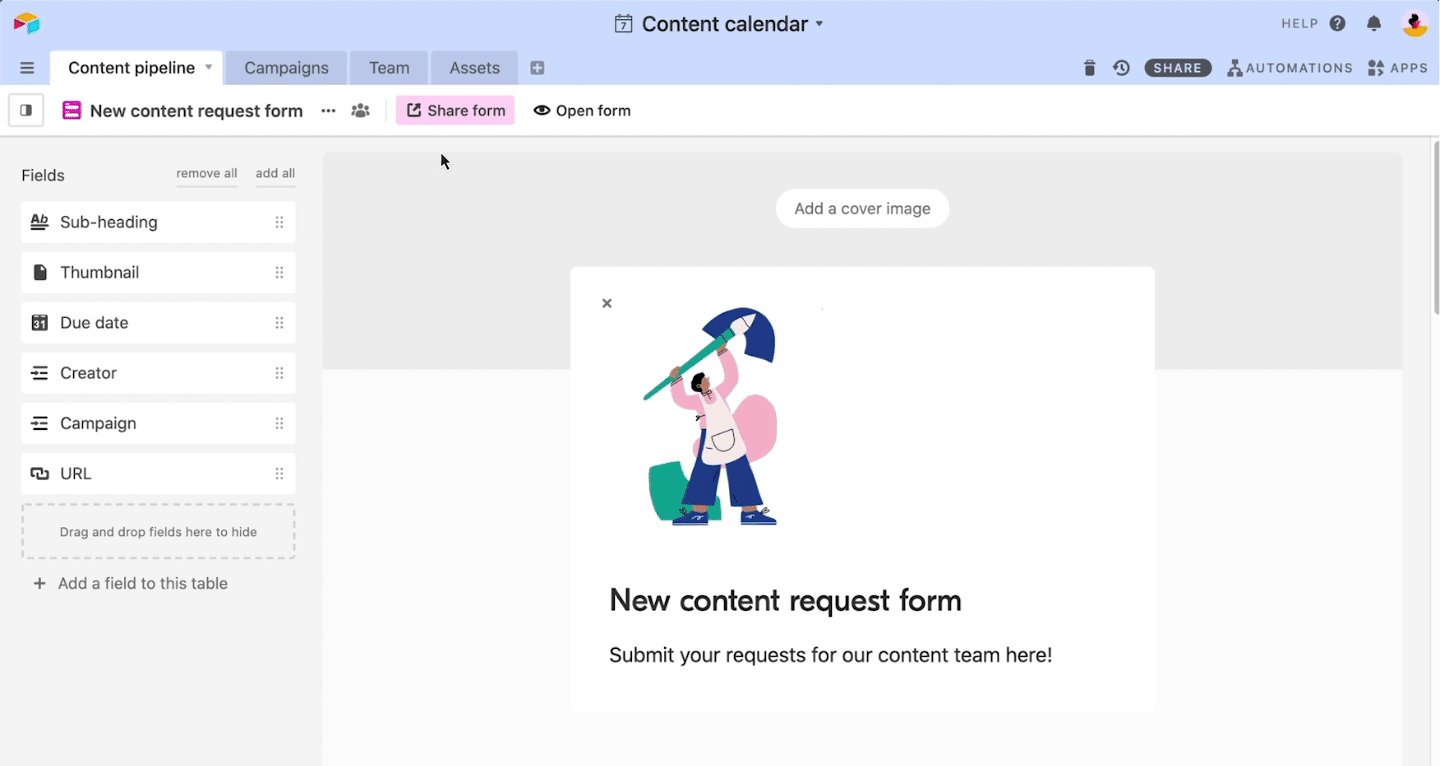
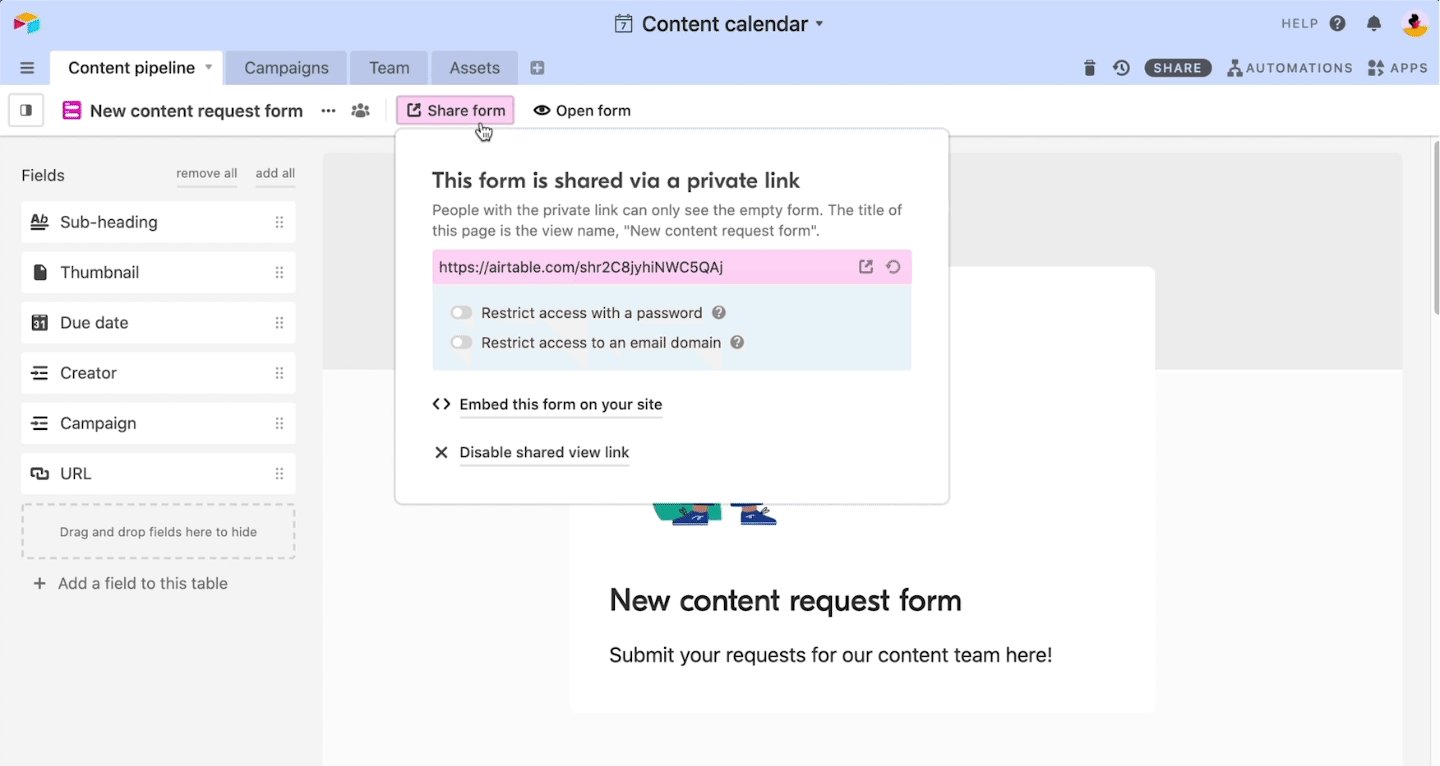
That’s all there is to it! Now you know how to create a form with Airtable and view the responses. You can filter and sort the responses to find the information you need. You will see a list of all the responses to your form.Open your base and click on the table that your form is connected to.Once you have shared your form and people start filling it out, you can view their responses in Airtable.

Related: Typeform: Create Your First Online Survey Form The dashboard is also rich for your exploration. That’s it! You have successfully created a form with Airtable, you will need a premium account to access other features like adding logos, images, etc.

Lastly, don’t forget to click on the Save Settings button.If you want to implement multiple bases or tables, then just paste Base IDs or Table IDs on their respective fields by separating them with commas(,). See the below screenshot –.Now, paste your Airtable API Key, Base ID, and Table ID to Airtable’s Global Settings tab.Also, you will get your Airtable Table ID here.Copy the Base ID to use this in the next use. After selecting your project, you will get your Airtable Base ID.Then select your Project from the API Page.To get an Airtable Base ID, Go here, and it will take you to an API Page.You can add and hide fields as much as you want here.After creating the project, an interface will appear where you’ll see your project overview.You can create your own Workspace by going to the option My First Workspace ( see the above screenshot).Copy the Airtable API Key to use this in further uses.After logging into your Airtable account, you will get the Airtable API Key by going to the Airtable Account Overview.If you don’t have an Airtable account, you can sign up here.Select Airtable, and you will be asked for the Airtable API Key, Base ID, and Table ID here. Again hover over Fluent Forms Pro and go to Settings.Go to the Integrations from Fluent Forms (WordPress admin panel sidebar) and Enable the Airtable Module, as shown in the screenshot below.Setup the integrations feed & Map the input fields.Use the Airtable API Key, Base ID, and Table ID with the Airtable module.Get your Airtable API Key, Base ID, and Table ID.
Create a form in airtable pro#
Integrate your Airtable account easily with Fluent Forms Pro by following the steps mentioned below – Steps to integrate Airtable with Fluent Forms Customize your workflow, collaborate, and achieve ambitious outcomes. Airtable is a low-code platform for building collaborative apps.


 0 kommentar(er)
0 kommentar(er)
